Amazon.com: Kraken Pro 60 - BRED Edition 60% Mechanical Keyboard RGB Gaming Keyboard (Silver Speed Switches): Computers & Accessories

Chat input hidden behind keyboard when using react-navigation and createBottomTabNavigator · Issue #1272 · FaridSafi/react-native-gifted-chat · GitHub

Keyboard blocking textinput with Scrollview and KeyboardAvoidingView in react native - Stack Overflow

How to show and hide keyboard in React Native - InduceSmile - Android Tutorial, Android Apps, Android Studio, Android SDK, Android Development

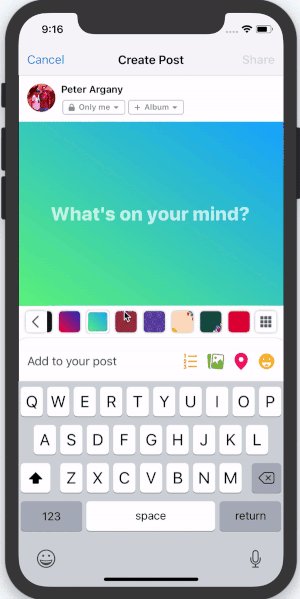
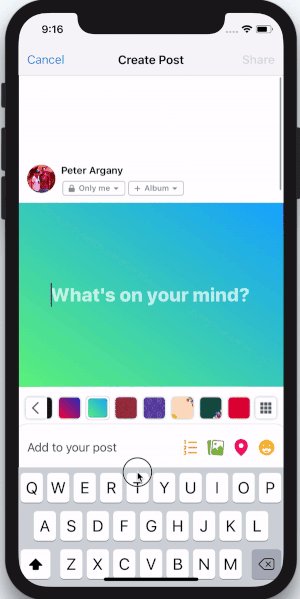
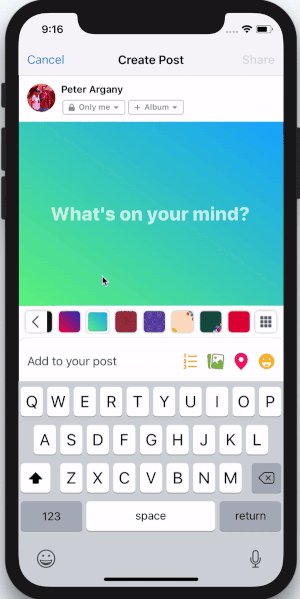
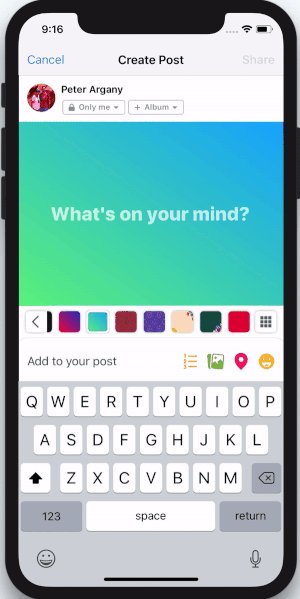
How to dismiss keyboard with react-navigation in React Native apps | by Khoa Pham | React Native Training | Medium











![Udemy 100% Off]-React native Expo for multiplatform mobile app development Udemy 100% Off]-React native Expo for multiplatform mobile app development](https://www.onlinecourses24x7.com/wp-content/uploads/2021/02/React-native-Expo-for-multiplatform-mobile-app-development.jpg)