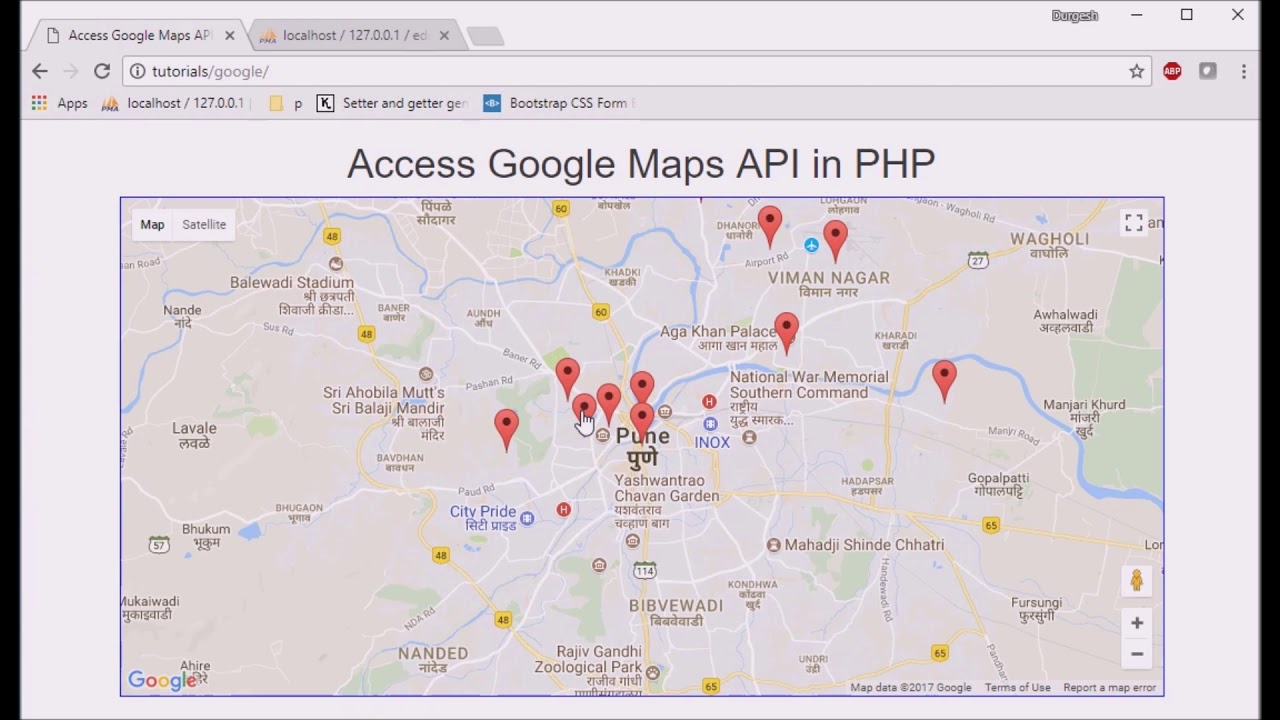
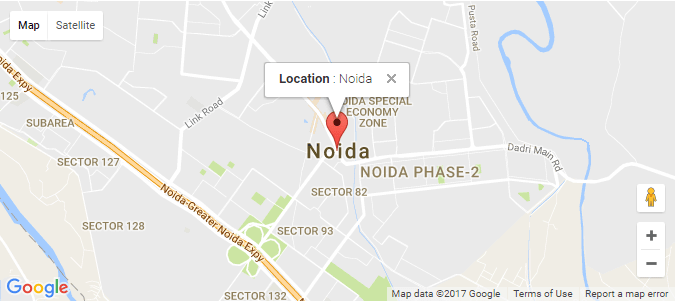
Google Maps API V3 - Populate (Show) Google Map Markers from Array of JSON Data - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

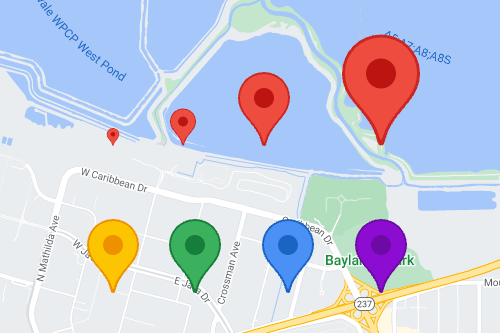
How to change the color of Google Maps markers with JavaScript | by Tan Le Tian | We've moved to freeCodeCamp.org/news | Medium