Amazon.com: Animate.css: Conhecendo a biblioteca de forma prática. (Portuguese Edition) eBook: Santos, Maicon: Kindle Store

Amazon Echo Show 8 (2nd-gen) review: Great upgrades for video callers, good updates for everyone else - CNET

Simple CSS Animation Tutorial. You can animate any CSS property whose… | by JavaScript Teacher | Medium

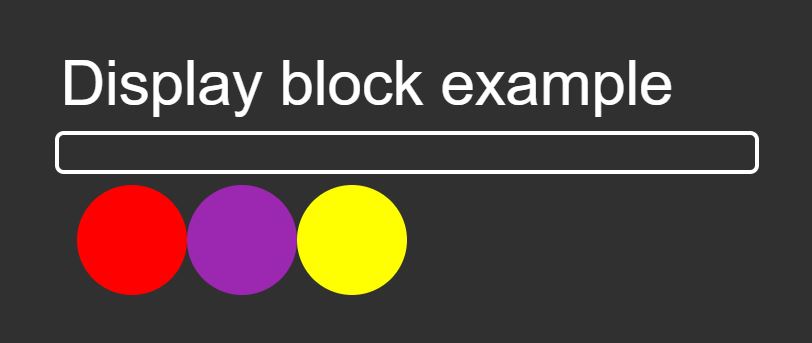
Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow
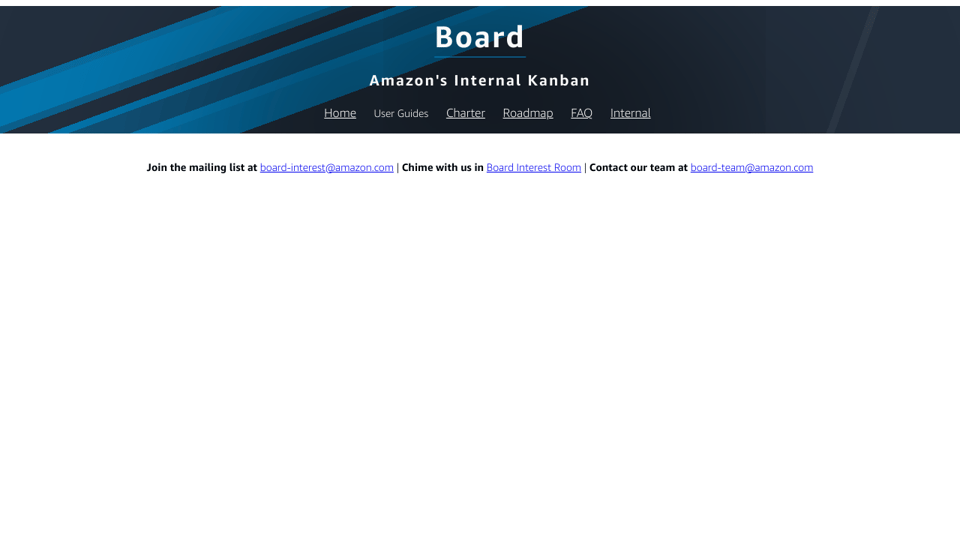
GitHub - SoftwareVerde/bitpay-amazon-widget: A modification of the bitpay amazon gift card as an embeddable webpage widget.