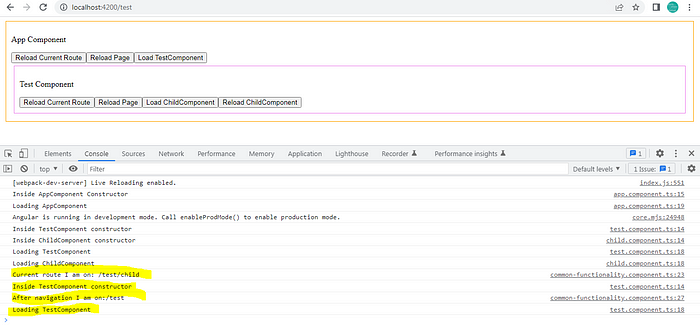
javascript - Angular routing - On routing to a child, View updates only on refresh of the page - Stack Overflow

Angular Authentication part - 2 (Handling refresh token + Http Interceptor + .NET Core API) #28 - YouTube

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English





%20JWT%20Access%20Token%20Authentication%20&%20Refresh%20Token.png)